티스토리 뷰
2020/11/30 - [React] - [React] 12. 리덕스(Redux) 개념 정리하기
프로젝트 생성
먼저, 리덕스를 사용할 프로젝트를 만들어 줍니다.
npx create-react-app redux_counterReact 라이브러리 설치
만들어진 프로젝트에 redux와 react-redux 라이브러리를 설치하여 줍니다.
-- save는 install 할 때, ./node_modules 안에 패키지를 설치하고 ./package.json 에 자동으로 업데이트를 해줍니다.
react-redux 라이브러리에서 제공하는 useSelector와 useDispatch Hooks와 Provider 컴포넌트를 사용하기 위해 react-redux도 설치하여 줍니다.
npm install redux --save
npm install react-redux --save
Counter 코드 작성
Reducer라는 디렉토리안에 couner.js파일을 생성해줍니다. 저는 덕스 패턴(Duck's pattern)을 적용하여 코드를 작성하였습니다.
여기서 Reducer는 export default를 사용하여 내보내 주도록 합니다.
++ 덕스 패턴(Duck's Pattern)
액션(Action Type), 액션 생성 함수, 리듀서(Reducer)를 하나의 파일안에 작성하는 것을 의미합니다.
./Reducer/Counter.js
// 액션 생성
const INCREASE = "COUNTER/INCREASE";
const DECREASE = "COUNTER/DECREASE";
// 액션 생성 함수
export const increaseNum = () => {
return { type: INCREASE };
};
export const decreaseNum = () => {
return { type: DECREASE };
};
// 초기 설정
const initState = {
num: 10,
};
// 리듀서
export default function counterReducer(state = initState, action) {
switch (action.type) {
case INCREASE:
return {
...state,
num: state.num + 1,
};
case DECREASE:
return {
...state,
num: state.num - 1,
};
default:
return {
...state,
};
}
}
./Components/CounterContainer.js
react-redux 라이브러리에서 제공하는 useSelector를 사용하여 store에 저장되어 있는 데이터를 가져올 수 있습니다.
아래 코드에서는 num의 값을 가져옵니다. 또한, useDispatch를 사용하여 해당 액션을 실행시켜 줄 수 있어요!
import {useDispatch, useSelector} from "react-redux";
import {decreaseNum, increaseNum} from "../Reducer/Counter";
import React from 'react';
const CounterContainer = () => {
const count = useSelector(state => state.num);
const dispatch = useDispatch();
return (
<div>
<h1>COUNTER</h1>
<label> {count} </label>
<br />
<button onClick={() => dispatch(increaseNum())}> + </button>
<button onClick={() => dispatch(decreaseNum())}> - </button>
</div>
);
};
export default CounterContainer;
./App.js
import "./App.css";
import React from "react";
import CounterContainer from "./react12/Redux/Component/CounterContainer";
function App() {
return <CounterContainer />;
}
export default App;
./Index.js
마지막으로 Provider 컴포넌트를 사용하여 store를 연동하는 작업을 합니다.
Provider 컴포넌트 안쪽에 연동할 컴포넌트를 감싸 넣어준 후, Provider 컴포넌트의 props로 store을 아래와 같이 설정해주면 됩니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import {counterReducer} from "./react12/Redux/Reducer/Counter";
import { createStore } from "redux";
import {Provider} from "react-redux";
const store = createStore(counterReducer);
ReactDOM.render(
<Provider store = {store}>
<App />
</Provider>,
document.getElementById('root')
);
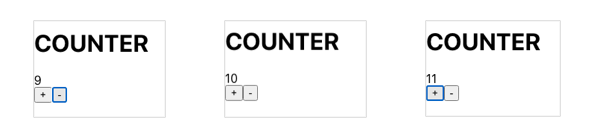
코드 실행 결과!

'REACT' 카테고리의 다른 글
| [React] 15. 리덕스로 TodoList구현하기 02 (0) | 2020.12.08 |
|---|---|
| [React] 14. 리덕스로 TodoList구현하기 01 (1) | 2020.12.08 |
| [React] 12. 리덕스(Redux) 개념 정리하기 (0) | 2020.11.30 |
| [React] 11. Router를 사용해서 뉴스뷰어 만들기 (0) | 2020.11.29 |
| [React] 10. Context API 사용해보기 (0) | 2020.11.25 |
- Total
- Today
- Yesterday
